This is probably the most useful code addition to my WooCommerce site so far.
Having all my product sale information stored on my site, but needing to go off to a spreadsheet to look up who I buy it from, how much it costs me and even a link to their order page got a bit tedious after a short while.
So I went searching for some code, found something close to what I needed and modified it to suit. I’ve added the supplier part # or SKU, the supplier URL and how much it costs me. Makes it very easy if I want to have a flash sale or something…

It’s a very simple addition to your WooCommerce site, but please be very careful when doing so. It has the potential to crash your site if care isn’t taken.
Make sure you take a back up of your site (ALWAYS always always take backups before editing essential site files), but also have the understanding of how to remove the code as well if something does go pear shaped. It is even a good idea to copy your functions.php before editing it…And even better if you’ve got a spare or play site like I do, just to test it out before it goes on your money site.
Please read this whole post before you edit your site, including removal instructions below. I take no responsibility for anybody’s broken site (just have to say that…)
I’ve listed all the steps and screenshots below.
There are also some other ‘hacks’ that I’ve added to WordPress/WooCommerce, just to make my sites that little bit different to everybody else’s, but I’m happy to share. I’ll post them very soon.
I’d love to hear your comments and feedback.
Step 1
In your WordPress Dashboard, click Appearance and then Editor.

Step 2
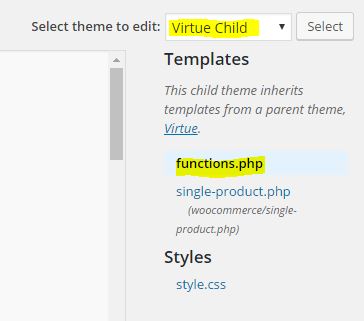
Confirm you’re editing your child theme, not the primary theme. Why? Because if you update your WooCommerce install, your code will be lost. (Please note, this code has not tested on WooCommerce plugin upgrade as yet)

select your function.php file.
Step 3
Scroll to the very bottom of all the code & make a new line or 2 underneath ALL the other code in this box. DO NOT insert it in the middle of any other code. You are guaranteed to BREAK your site.
Copy and paste this entire code into your functions.php file. (make sure you get it all – I copy code like this into notepad or something similar before it goes to my site)
//
// Add ALIExpress SKU, URL and Cost Price fields to WooCommerce Product Details Page
//
add_action( 'woocommerce_product_options_general_product_data', 'woo_add_custom_general_fields' );
function woo_add_custom_general_fields() {
global $woocommerce, $post;
echo '
<div class="options_group">';
// Custom fields will be created here...
// Add ALI SKU
woocommerce_wp_text_input(
array(
'id' => '_ALI_SKU',
'label' => __( 'AliExpress SKU', 'woocommerce' ),
'placeholder' => '',
'description' => __( 'Enter the ALIExpress SKU here.', 'woocommerce' ),
)
);
// Add ALI URL
woocommerce_wp_text_input(
array(
'id' => '_ALI_URL',
'label' => __( 'AliExpress URL', 'woocommerce' ),
'placeholder' => '',
'description' => __( 'Enter the ALIExpress URL here.', 'woocommerce' ),
)
);
// Add Cost Price
woocommerce_wp_text_input(
array(
'id' => '_cost_price',
'label' => __( 'Cost Price', 'woocommerce' ),
'placeholder' => '',
'description' => __( 'Enter the item cost here.', 'woocommerce' ),
)
);
echo '</div>
';
}
// Save Fields
add_action( 'woocommerce_process_product_meta', 'woo_add_custom_general_fields_save' );
function woo_add_custom_general_fields_save( $post_id ){
// ALI_SKU
$woocommerce_ALI_SKU = $_POST['_ALI_SKU'];
if( !empty( $woocommerce_ALI_SKU ) )
update_post_meta( $post_id, '_ALI_SKU', esc_attr( $woocommerce_ALI_SKU ) );
// ALI_URL
$woocommerce_ALI_URL = $_POST['_ALI_URL'];
if( !empty( $woocommerce_ALI_URL ) )
update_post_meta( $post_id, '_ALI_URL', esc_attr( $woocommerce_ALI_URL ) );
// Cost Price
$woocommerce_cost_price = $_POST['_cost_price'];
if( !empty( $woocommerce_cost_price ) )
update_post_meta( $post_id, '_cost_price', esc_attr( $woocommerce_cost_price ) );
}
//
// End - Custom Fields
//
Click Update File.
Testing…
First things first, lets make sure your site still works….Just open up your home page…
Phew…all good… if it is broken, scroll to the bottom of this post for an undo…
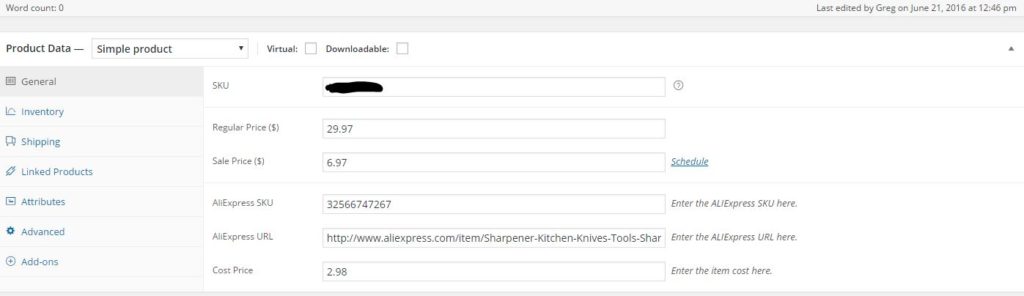
Back to your dashboard, Open up a product to edit.
Enter the relevant details into the new boxes. Press update.
This will now have saved the details. Too be 100% sure the code we’ve added is working, we just want to open a different page or product, then go back to the product you just added the details to. We are only doing this once, just simply to confirm that your details are saving correctly and you don’t edit all your products, as I did the first time I used the code, only to find the details aren’t saved!! Wasn’t happy!!
Good luck and enjoy it.
Planned revisions –
Have the details displayed on the Quick Edit page.
Ability to click a button to launch the URL in a new tab.
Undo – I’ve broken my site!!!
OK…well ooops…it’s broken
2 options –
#1 – restore the backup that you took before editing an essential site file…
or
#2 – lets edit the file..
Open your cPanel
Find and Open your File Manager

Navigate to :
public_html/wp-content/themes/Virtue Child
assuming you are running the Virtue theme..
Select functions.php and click edit or code editor (both the same really except for the pretty colours)
Remove the code that you have just pasted into your file.
Save and you’re done.
Or if you copied functions.php before editing it, simply replace it with the original.
Now, go and sell some knife sharpeners…